Flexible Content - Tableau Simple
Ce composant permet d’afficher un tableau de données. L’agencement desktop et mobile est modifiable suivant vos besoins.
À la différence du Tableau Complexe, ce composant vous permet d’entrer uniquement du texte simple dans les cellules du tableau.
Choix de l'affichage responsive
Réarrangement du tableau en une seule colonne
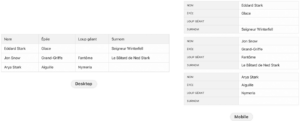
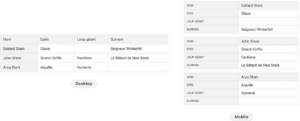
Cette présentation permet une lisibilité du tableau en mobile sans provoquer de scroll (défilement) horizontal. Le tableau est ré-agencé en plusieurs blocs regroupant les informations ensemble :
- dans le cas d’un tableau en ligne ou en colonne, chaque ligne est ré-agencée en une seule colonne, chaque colonne étant affichée l’une en dessous de l’autre
- dans le cas d’un tableau à double entrée, on retrouve le comportement d’un tableau en ligne, mais le titre des colonnes est repris à chaque ligne avec le contenu de la cellule correspondante en face.



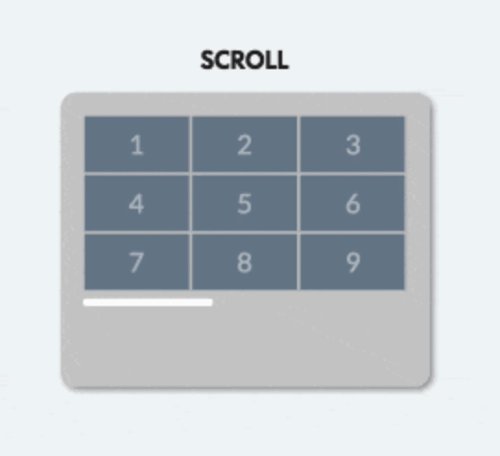
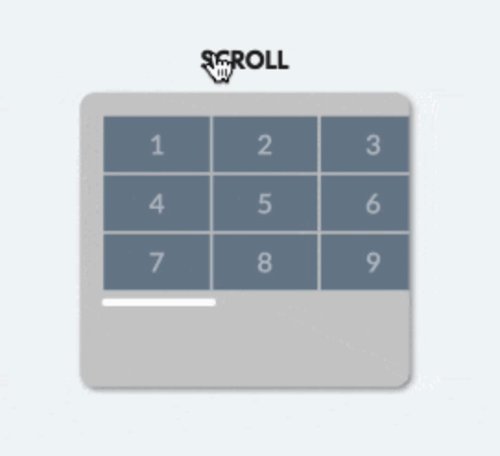
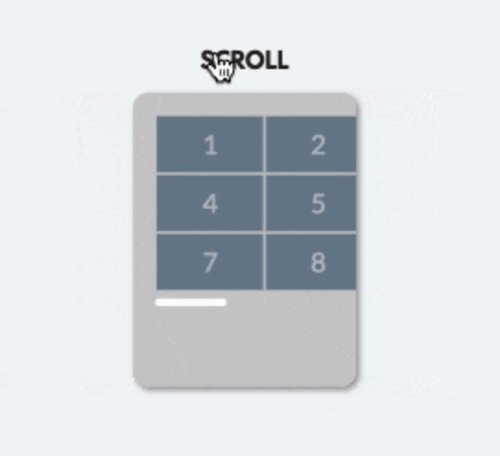
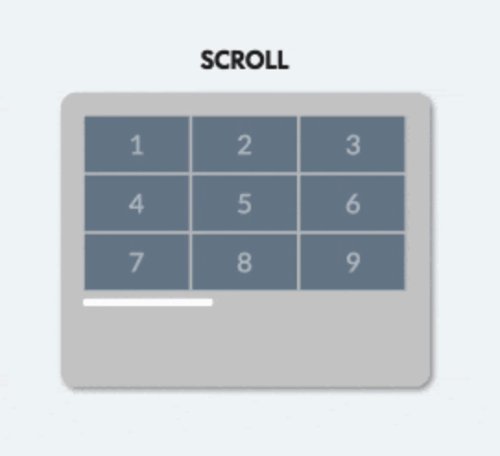
Défilement horizontal

Si la mise en page et le contenu du tableau sont exacts et ne doivent pas se modifier, le défilement horizontal permet à l’utilisateur de naviguer dans le tableau de droite à gauche en conservant son aspect desktop.
Orientation du tableau
Tableau en ligne
| Eddard Stark | Possède une épée nommée Glace | N'a pas de loup géant | Seigneur de Winterfell |
|---|---|---|---|
| Jon Snow | Possède une épée nommée Grand-Griffe | Loup géant: Fantôme | Le Bâtard de Ned Stark |
| Arya Stark | Possède une épée nommée Aiguille | Loup géant : Nymeria |
Tableau en colonne
| Nom | Épée | Loup géant | Surnom |
|---|---|---|---|
| Eddard Stark | Glace | Seigneur Winterfell | |
| Jon Snow | Grand-Griffe | Fantôme | Le Bâtard de Ned Stark |
| Arya Stark | Aiguille | Nymeria |
Tableau à double entrées
| Nom | Épée | Loup géant | Surnom |
|---|---|---|---|
| Eddard Stark | Glace | Seigneur Winterfell | |
| John Snow | Grand-Griffe | Fantôme | Le Bâtard de Ned Stark |
| Arya Stark | Aiguille | Nymeria |
Vues back-office
Tutoriel
Appel du composant "Tableau simple" hors Flexible Content
<?php ifc_render_component( 'simple-table', [
'table_mobile' => 'vertical', // ou 'scroll' suivant le style voulu en mobile
'table_first_col_head' => false, // ou 'true' suivant si la 1ere colonne est une entête
'table' => [], // tableau
'classes' => "", // Classes CSS supplémentaires pour le conteneur
] ) ?>