Flexible Content - Button(s)
Ce composant permet d’afficher un ou plusieurs boutons centrés. Chacun peut avoir un titre, une icône et un lien qui peut envoyer vers une autre page du site ou n’importe quelle autre URL, et ouvert dans une nouvelle fenêtre si besoin.
Un seul bouton
Plusieurs boutons
Variantes
Icône
Attention, si le nom de l’icône ne correspond pas à un fichier physique du même nom dans wp-content/themes/wp-starter/images/dest/{nom}.svg, le composant affichera une erreur.
Couleurs
Les variantes de couleurs sont disponibles dans la liste « Style ». Pour d’autres variantes, il est possible de passer des classes CSS, à saisir dans le champ « Classes CSS », séparées par un espace.
Bouton primaire
Bouton secondaire
Tailles
La variantes de tailles sont disponibles dans la liste « Taille », ou via l’utilisation de classes CSS, à saisir dans le champ « Classes CSS », séparées par un espace.
Bouton de grande taille
Classes CSS : button-primary button-lg
Bouton de petite taille
Classes CSS : button-primary button-sm
Bouton en pleine largeur
Classes CSS : button-primary button-full
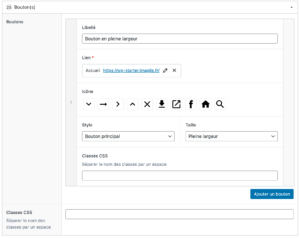
Vue back office

Tutoriel
Appel du composant Bouton hors Flexible Content
<?= ifc_render_component( 'button', [
'text' => "Label du bouton",
'url' => "https://...",
'target' => "_self", // '_blank' pour ouvrir dans un nouvel onglet
'icon' => "",
'classes' => "", // Classes CSS supplémentaires
]) ?>