Flexible Content - Accordion
Ce composant permet d’afficher une liste de titres avec des descriptions cachées par défaut, affichées au clic sur le titre. Ce composant est idéal pour une liste de questions fréquentes par exemple, et il inclut par défaut le balisage microdata des données structurées de type FAQPage.

Exemple d'accordéon
Qu'est-ce qu'une FAQ ?
En anglais, FAQ signifie Frequently Asked Question, ce qui a été traduit en français par Foire Aux Questions pour respecter l’ordre des initiales.
Pourquoi avoir ajouté les données structurées FAQPage ?
Les moteurs de recherche comme Google respectent le schéma de données structurées et peuvent s’en servir pour afficher des résultats de recherche enrichis. Dans le cas des FAQ, Google peut afficher directement la réponse à la question sur la page de résultats.
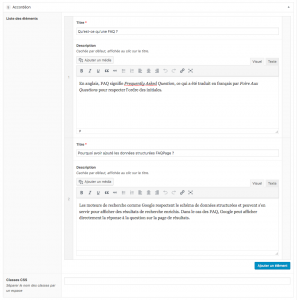
Vue back office

Tutoriel
Appel du composant Accordéon hors Flexible Content
<?= ifc_render_component( 'accordion', [
'accordion' => [ // Tableau d'éléments
['summary' => "Question 1", 'details' => "Réponse 1"],
['summary' => "Question 2", 'details' => "Réponse 2"]
],
'classes' => "", // Classes CSS supplémentaires
] ) ?>