Le texte que vous êtes en train de lire est placé dans un composant Introduction. Il est traditionnellement écrit plus gros que le texte normal.
Texte
Ce composant permet d’afficher un bloc de texte, avec un ou plusieurs éléments de base comme un paragraphe, une liste à puces, une liste numérotée… Le texte peut être enrichi avec du gras, de l’italique, des liens hypertextes, etc.
- Un item de liste à puce
- Un deuxième item de liste à puce
- Un troisième item de liste à puce
Il peut également y avoir des listes numérotées :
- Premier item de la liste
- Deuxième item de la liste
- Troisième item de la liste
Image(s) et image + texte
Image(s)
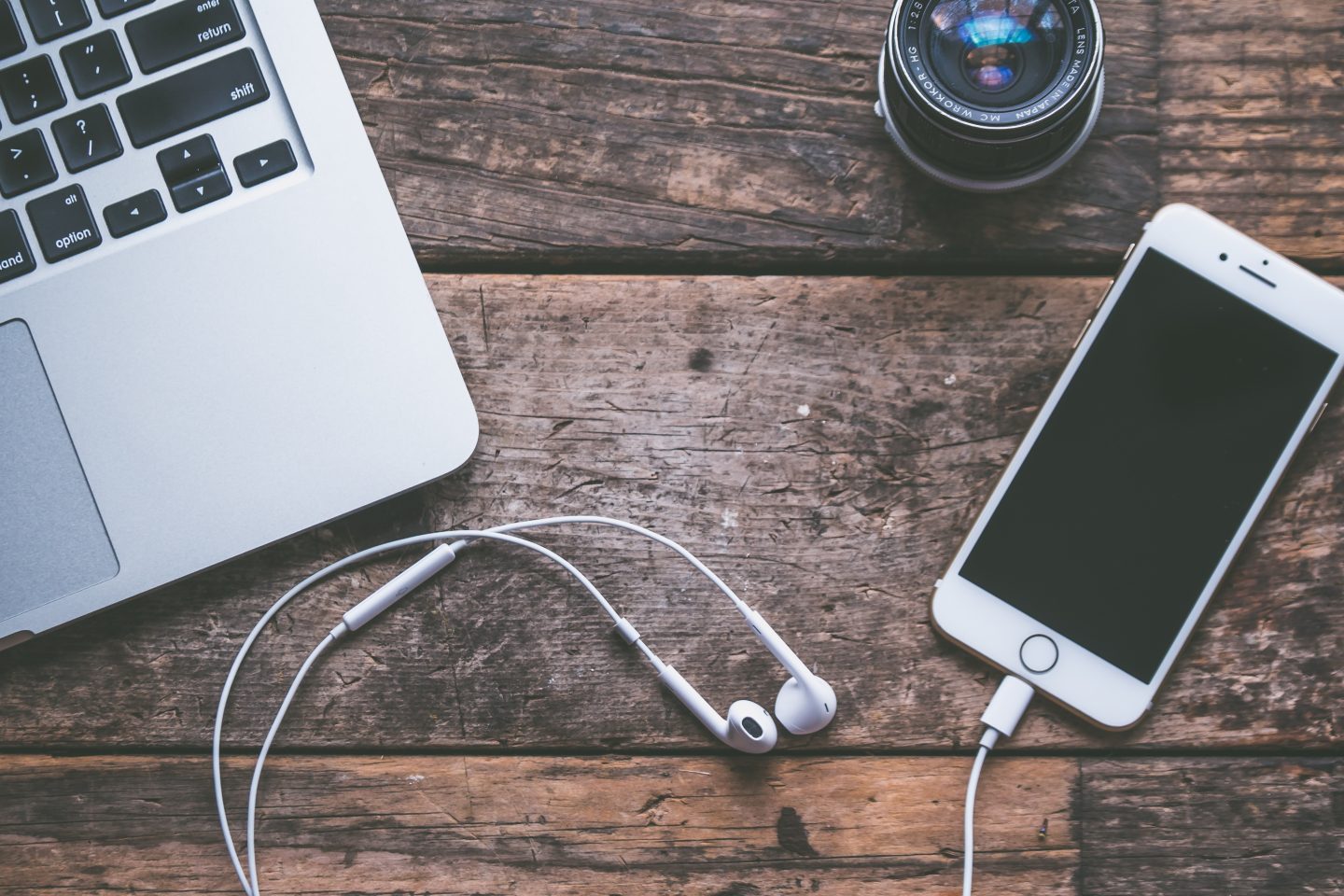
Ce composant permet d’afficher une ou plusieurs images sur la même ligne. En mobile, les images sont affichées les unes sous les autres.
Chaque image peut être cliquable. Si une image a une légende, celle-ci sera affichée.
Le nombre d’images est illimité, mais au-delà de trois, on peut utiliser le composant Galerie photo.


Image + texte

Ce composant permet d’afficher une image à côté d’un texte. On peut choisir la proportion de l’image par rapport à la largeur totale, et la disposition (gauche ou droite du texte). En mobile, l’image est toujours affichée en premier, avec le texte en dessous. L’image peut être cliquable.

Billboard
Un billboard est un grand panneau d’affichage occupant toute la largeur de la page. Il peut servir à mettre en valeur un message important, comme par exemple le titre de page et l’introduction.
Media et Media + texte
Média
Media + texte
Galerie photo
Ce composant permet d’afficher une galerie de petites photos carrées cliquables. La version haute définition s’affiche dans une lightbox au clic sur un aperçu.
Section (ouverture / fermeture)
Ces deux composants doivent être utilisés ensemble. Ils permettent de démarrer une section avec une image de fond ou une couleur de fond, puis d’ajouter n’importe quel(s) composant(s), et enfin de fermer la section.
Attention, ne pas oublier d’ajouter le composant « Section (fermeture) » pour chaque composant « Section (ouverture) » ajouté dans la page.
Boutons
Ce composant permet d’afficher un ou plusieurs boutons centrés. Chacun peut avoir un titre, une icône et un lien qui peut envoyer vers une autre page du site ou n’importe quelle autre URL, et ouvert dans une nouvelle fenêtre si besoin.
Fichier
Ce composant permet d’afficher un bouton pour télécharger un fichier (PDF, archive…).
Éléments clés
Ce composant permet d’afficher une liste de points importants, d’arguments forts ou de chiffres clés. On peut ajouter une image pour chaque élément, cliquable ou non.
Les éléments clefs peuvent aussi n’afficher que des chiffres éventuellement accompagnés d’une unité.
En mobile, deux éléments par ligne sont affichés, puis quatre en desktop.

Titre de l'élément
Le texte s'affichant sous l'élément clé

Titre de l'élément avec une unité
Le texte s'affichant sous l'élément clé

Titre de l'élement
Le texte s'affichant sous l'élément clé

Titre de l'élement
Le texte s'affichant sous l'élément clé
Définitions
Ce composant permet de lister un ou plusieurs termes et leur définition, idéal pour un glossaire.
- CMS
-
En anglais, un Content Management System est un Système de Gestion de Contenu. WordPress est un CMS car il permet d’ajouter et de modifier le contenu de pages web.
- Custom Post Type
-
WordPress propose par défaut deux types de publication : un Article (Post) et une Page. Il est souvent préférable d’ajouter de nouveaux types de publication pour s’adapter aux contraintes métier du client. Par exemple, le plugin Woocommerce ajoute le type Produit (Product) pour gérer un catalogue de produits, qui ne sont pas mélangés avec les Articles et les Pages du site.
Accordéon / FAQ
Ce composant permet d’afficher une liste de titres avec des descriptions cachées par défaut, affichées au clic sur le titre. Ce composant est idéal pour une liste de questions fréquentes par exemple, et il inclut par défaut le balisage microdata des données structurées de type FAQPage.
Qu'est-ce qu'une FAQ ?
En anglais, FAQ signifie Frequently Asked Question, ce qui a été traduit en français par Foire Aux Questions pour respecter l’ordre des initiales.
Pourquoi avoir ajouté les données structurées FAQPage ?
Les moteurs de recherche comme Google respectent le schéma de données structurées et peuvent s’en servir pour afficher des résultats de recherche enrichis. Dans le cas des FAQ, Google peut afficher directement la réponse à la question sur la page de résultats.
Articles liés
Ce composant permet de proposer une liste d’une ou plusieurs autres pages du site, idéal pour une section « Voir aussi ». On peut choisir parmi tous les types de publication du site (Article, Page, Media par défaut), et les Custom Post Types seront automatiquement disponibles.
Tableau responsive
Ce composant vous permet d’afficher un tableau de données. L’agencement desktop et mobile est modifiable suivant vos besoins.
Cards
Ce composant permet d’afficher une liste de cartes. Dans ces cartes, il est possible d’insérer une image, un sur-titre, un titre, du contenu et un lien.
Le lien peut être de type vidéo (ouverture de la vidéo dans une modale), externe au site, ou interne au site (listing des pages du site proposé).
Colonnes
Ce composant permet d’afficher du contenu texte et des éléments du Flexible Content sur plusieurs colonnes. En mobile, les colonnes sont affichées les unes sous les autres, puis également réparties en desktop.
Ce composant permet d’afficher un bloc de texte, avec un ou plusieurs éléments de base comme un paragraphe, une liste à puces, une liste numérotée… Le texte peut être enrichi avec du gras, de l’italique, des liens hypertextes, etc.
- Un item de liste à puce
- Un deuxième item de liste à puce
- Un troisième item de liste à puce
Il peut également y avoir des listes numérotées :
- Premier item de la liste
- Deuxième item de la liste
- Troisième item de la liste
Ce composant permet d’afficher un bloc de texte, avec un ou plusieurs éléments de base comme un paragraphe, une liste à puces, une liste numérotée… Le texte peut être enrichi avec du gras, de l’italique, des liens hypertextes, etc.
- Un item de liste à puce
- Un deuxième item de liste à puce
- Un troisième item de liste à puce
Il peut également y avoir des listes numérotées :
- Premier item de la liste
- Deuxième item de la liste
- Troisième item de la liste
Citation, Témoignage
Ce composant permet d’afficher une citation ou un commentaire, éventuellement avec son auteur. Le nom de l’auteur peut être cliquable, et on peut ajouter sa photo.
Écoute... Je n'aime pas faire la morale, mais je vais te donner un conseil qui te servira à jamais. Dans la vie tu rencontreras beaucoup de cons. S'ils te blessent, dis-toi que c'est la bêtise qui les pousse à te faire du mal. Ça t'évitera de répondre à leur méchanceté. Car il n'y a rien de pire au monde que l'amertume et la vengeance. Reste toujours digne et intègre à toi-même.
Post social
Ce composant permet d’afficher un post venant de Twitter directement au sein de la page ou de l’article.
Timeline
Ce composant permet d’afficher une liste d’événements datés, alternativement présentés à gauche et à droite en desktop. Idéal pour présenter l’historique d’une société ou d’une personne.
1492
Un événement dans la timeline

14 juillet 1789
Un autre événement dans la timeline

20 juillet 1969
Encore un autre événement dans la timeline

Août 2019
Un dernier événement dans la timeline